
How to Use Font Ligatures in InDesign, & Illustrator Envato
In Fontself Maker you can create ligature glyphs as intuitively as for any character. The OpenType specifications define several kinds of ligatures to cover the needs of all languages across the world.

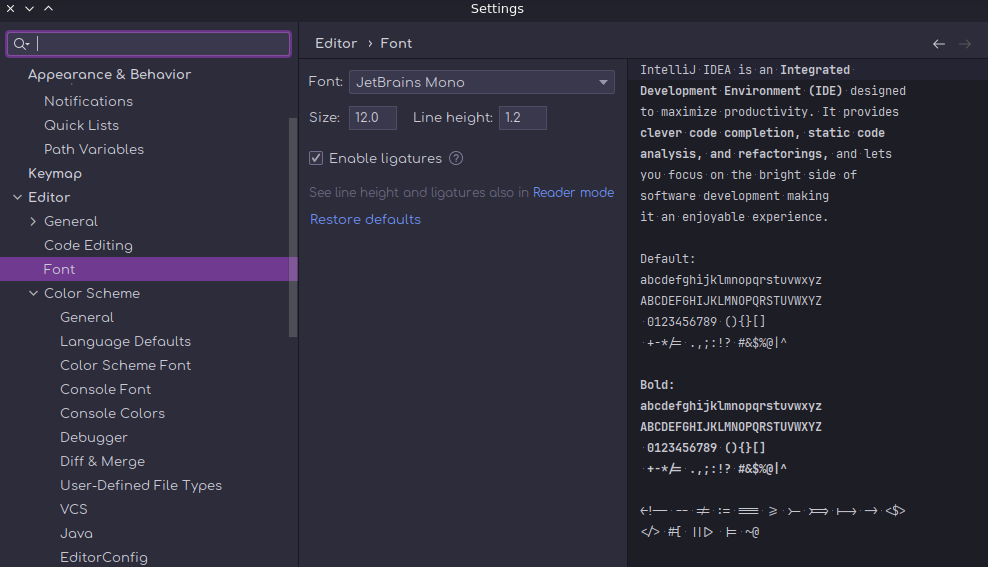
Use font ligatures to enhance your code editor or IDE
2 Answers Sorted by: 3 These settings depend on fonts that support the capabilities they activate. From the VS Code doc'n: // Configures font ligatures or font features.

Typography Series 02 Ligatures by MartinSilvertant on DeviantArt
Creating the ligature feature. Ligatures work through OpenType features. Glyphs can create them automatically for you if it finds properly named ligatures among your glyphs. Just open File > Font Info (Cmd-I), go to the Features tab and hit the Update button in the bottom left: And, probably among a few other things, Glyphs will create a.

Five typography rules to design by Leff Communications
Go to your User Settings (Ctrl-,) or File | Preferences, and add your font name and turn on ligatures if you want to follow along. Example: // Place your settings in this file to overwrite the default settings { "editor.fontSize": 20, "editor.fontLigatures": true, "editor.fontFamily": "Fira Code" }
Ligatures, editor, font, format, text icon Download on Iconfinder
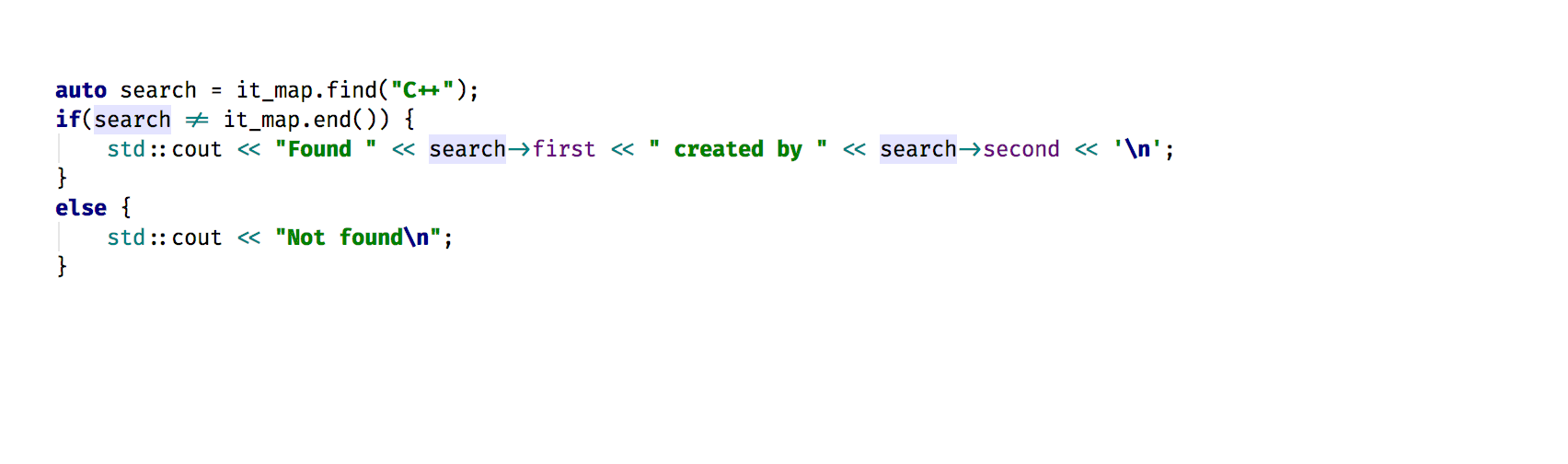
Ligatures are special characters in a font that combine two or more characters into one. Here is a screenshot with some examples. The file from the screenshot has the following contents. example.txt => -> --> >= <= === /= ~> >-> <-< <> |> The font in the example is called Fira Code.

Lettering ligatures on Behance
Editor Font Ligatures not working #27089. Closed pouyakary opened this issue May 22, 2017 · 8 comments Closed Editor Font Ligatures not working #27089. pouyakary opened this issue May 22, 2017 · 8 comments Assignees. Labels. info-needed Issue requires more information from poster macos Issues with VS Code on MAC/OS X.

Font ligatures rendered when "editor.fontLigatures" false · Issue 44
What are the best Monospace fonts with programming ligatures? 26 Options Considered 1 K User Recs. 14 mins Last Updated The Best 1 of 22 Options Why? See Full List 96 The Best Fira Code My Rec ommendation for Fira Code My Recommendation for Fira Code Add Video or Image All 35 Experiences 12 Pros 12 Cons 10 Specs Top Pro ••• Many ligatures supported

Editor Customization with Themes & Fonts Features CLion
To enable font ligatures in Visual Studio Code you will need to edit the settings.json file. To do this open the VS Code settings (File -> Preferences -> Settings) select the Text Editor group and Font settings. Replace the name of the font with the font you would like to use.

Using Font Ligatures in VS Code DevsDay.ru
Press CTRL+Shift+P to open Command Pallete, type Preferences: Settings, and merge the code below with the code in the right editor panel. The ligatures are on by default, however, this can be changed with font_options property. See more in the documentation.

visual studio code Using any font with firacode ligatures vscode
You have to set the value for "editor.fontLigatures" as true by default it shows null. And that's it you have set your vscode font ligatures, now go back to you code check out the the symbols in your code. Some of the questions related to Font Ligatures Font ligatures not working vscode

Top 6 Monospaced Fonts Overview
The exact process of selecting the font and enabling the ligatures differs between the editors. Below are short instructions for the three editors I use regularly. In Visual Studio 2015 you only need to select the new Font for Text Editor on the Environment > Fonts and Colors page of Options dialog, which can be opened via the Tools > Options.

Use font ligatures to enhance your code editor or IDE
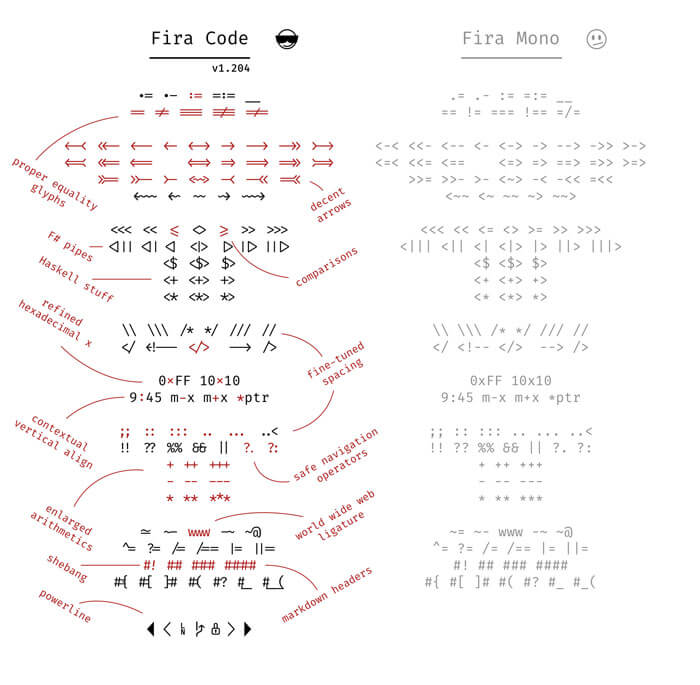
Legibility When it comes to legibility, Fira Code does a really good job. The "1", "l" and "I" characters, for example, are clearly distinguishable. This is an extremely important thing when it comes to coding where a single misspelt character can break the code. The "O" and "0" characters are also different enough to tell them apart immediately.

Using Font Ligatures with Canva Pro YouTube
Fira Code is a free monospaced font containing ligatures for common programming multi-character combinations. This is just a font rendering feature: underlying code remains ASCII-compatible. This helps to read and understand code faster. For some frequent sequences like .. or //, ligatures allow us to correct spacing.

Triple equal ligatures rendered incorrectly in different font size
Fira Code is a free monospaced font containing ligatures for common programming multi-character combinations. This is just a font rendering feature: underlying code remains ASCII-compatible. This helps to read and understand code faster.. Step 2: Change the RStudio Editor Font. a. In RStudio, open the "Tools" menu and select "Global.

How to Use Font Ligatures in InDesign, & Illustrator Envato
Step-by-step instruction to enable font ligatures in Visual Studio Code. Ligatures are special characters in a font that combine several characters into one.
Font ligatures do not display within the editor when the theme is
Use font ligatures to enhance your code editor or IDE Today I'll show you an important feature that will help you increase the readability of your code. Font ligatures Font ligatures are a typographic feature that allows certain characters to be combined into a single glyph for improved readability and visual appeal.